Digitalisierung von Services
Bei der Digitalisierung von Services konnten wir ebenfalls dazu inspirieren, bessere Lösungen zu finden. Auch wenn für den Nutzern nach Außen hin einfach ein Formular ist, steckt dahinter ein Erneuerungsprozess: Als damit begonnen werden sollte, bestehende Papierformulare einfach zu digitalisieren, stellten wir Fragen zur Optimierung: Welche überflüssigen Abfragen kann man weglassen? Welche wichtigen Informationen braucht es, die bisher gefehlt haben? Wie muss der Prozess dahinter aussehen, um einen Mehrwert bieten zu können?
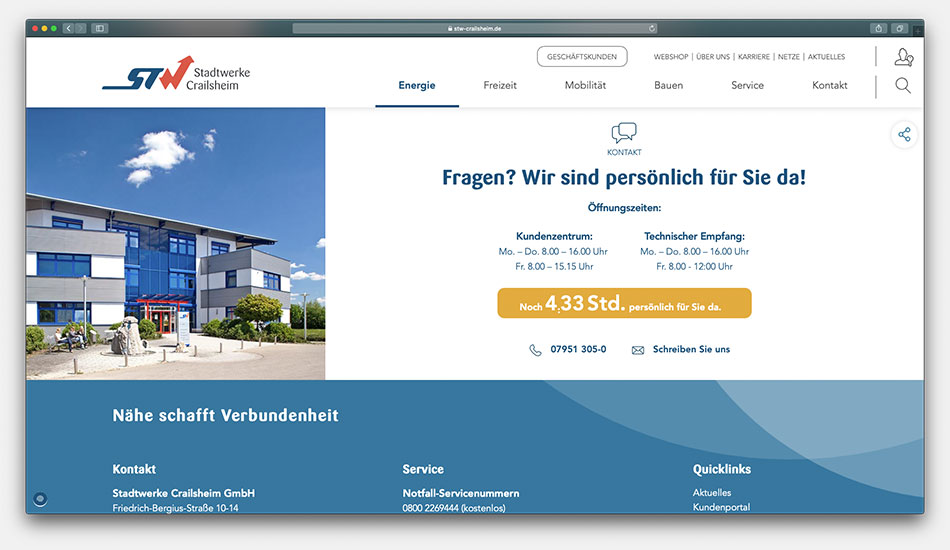
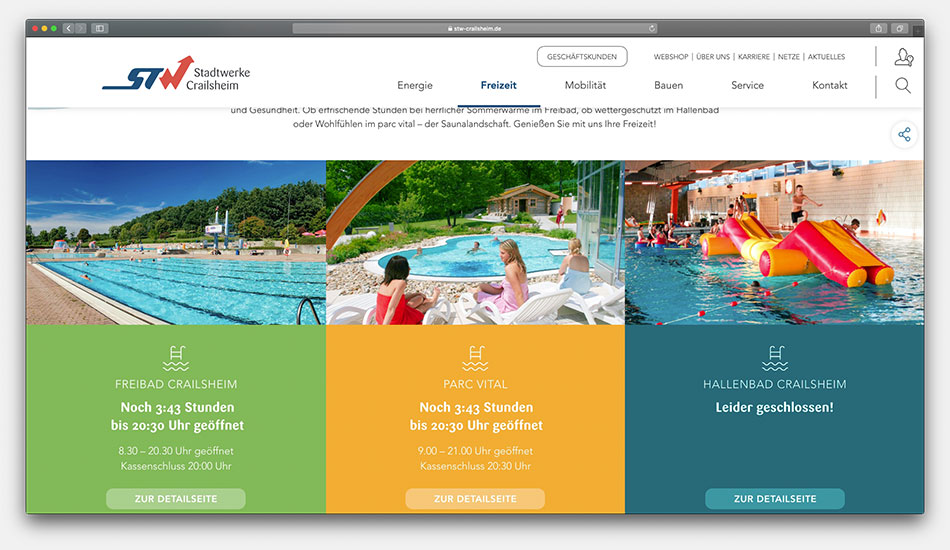
Oft reicht die einfache Digitalisierung eines Formulars auch nicht, um Nutzer*innen einen Mehrwert zu bieten. So haben wir in der Konzeptionsrunde die Umsetzung eines ergänzenden Kundenportals angestoßen. Jetzt können beispielsweise Schwimmbadtickets vollständig online gekauft, Plätze online gebucht und im Onlinekundenzentrum Zählerstandmeldungen gemacht werden, die direkt im System der Stadtwerke landen.
Der Designprozess – mit modularer Vielfalt zur Eigenständigkeit
Aus der Konzeption resultierte der modulare Aufbau der gesamten Website und des Webdesigns. Wir entwickelten einen riesigen Pool an Elementen und Modulen. Diese Design-, Inhalts- und Funktionselemente sind jeweils individualisierbar und lassen sich frei kombinieren. Mit ihnen wurde die komplette Seite aufgebaut. Und sie stehen dem Stadtwerketeam zur Verfügung, um Inhalte auszutauschen und zu ergänzen sowie neue Seiten aufzubauen. Das wurde bereits im gesamten Designprozess berücksichtigt.
Beim Aufbau der Seite haben Konzeption, Gestaltung und Programmierung dann noch zusätzliche Elemente dort geschaffen, wo noch bestimmte Funktionalitäten gebraucht wurden. Ein Beispiel dafür ist die Echtzeitausgabe der Wetterprognose auf der Freibad-Seite, die über eine API-Schnittstelle zu einem Anbieter für Wetterdienste angebunden ist. So können Nutzer*innen Freibadbesuch direkt für die nächsten Tage gut planen.